Rehauling a Video Education Platform with UI Design Patterns
The context
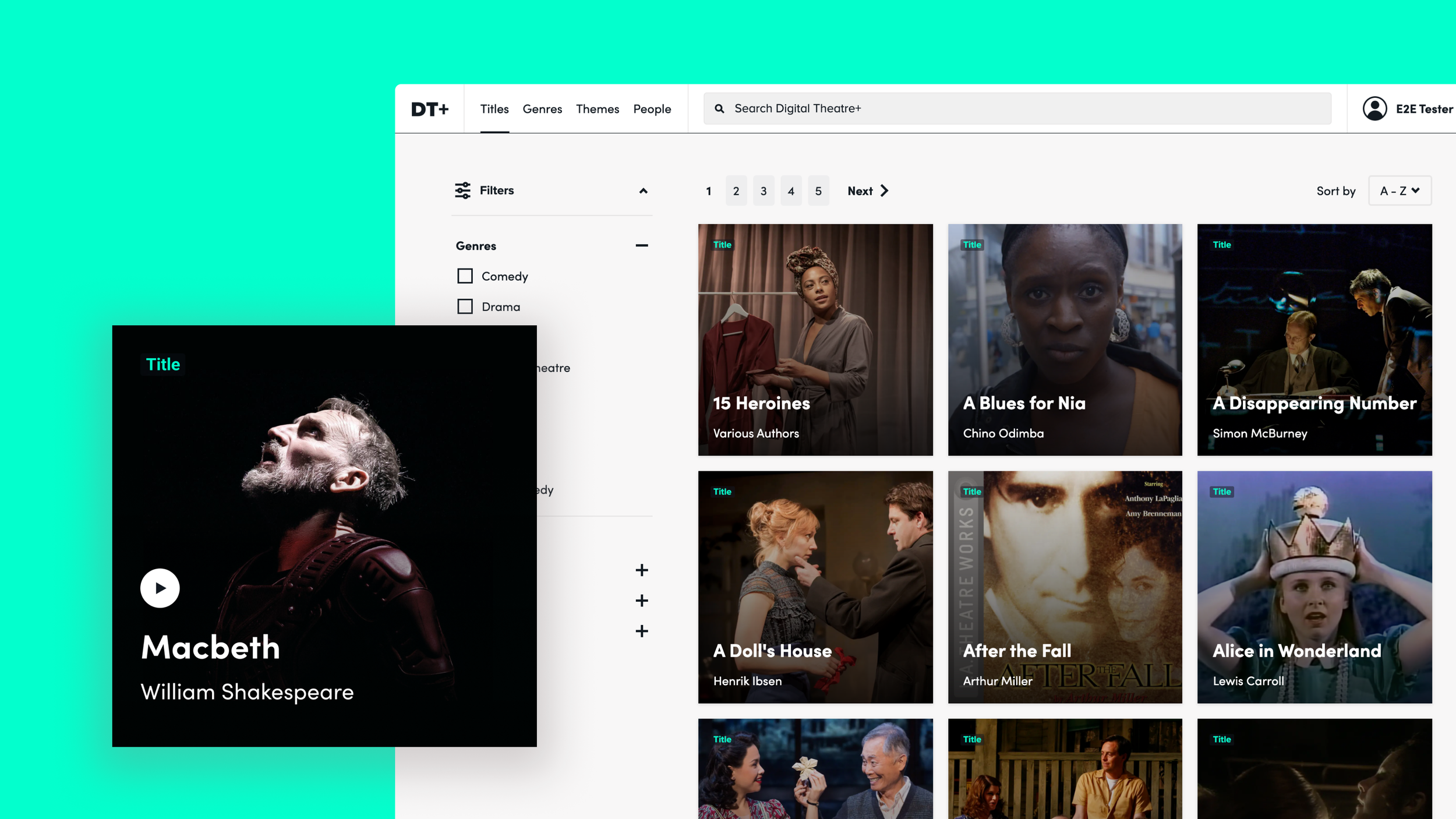
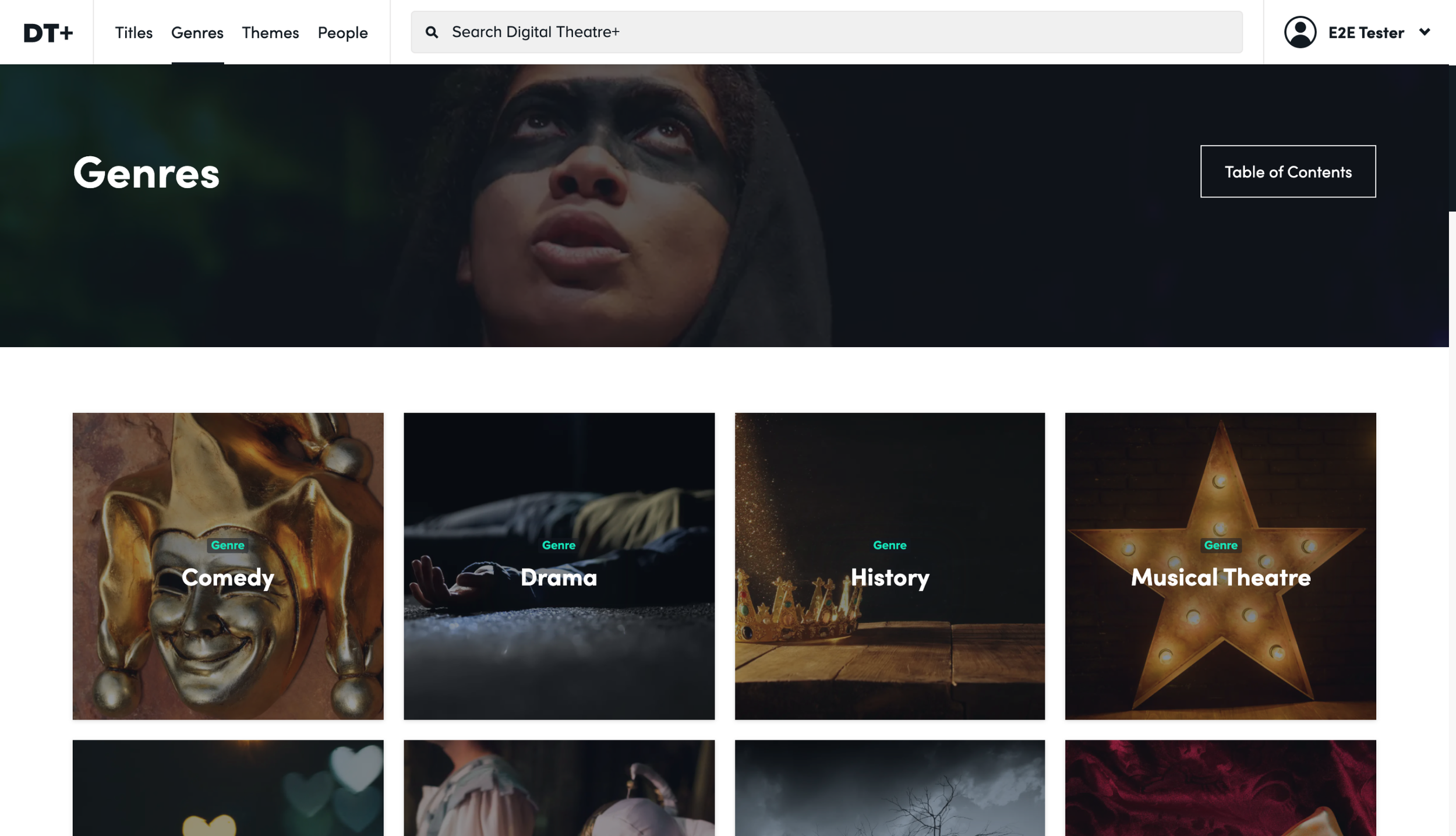
Digital Theatre Plus (DT+) is a leading educational platform for studying performing arts and dramatic texts, serving secondary and higher education institutions in the UK and USA. The platform provides lesson plans and video teaching resources and sought to enhance its user experience for educators.
Education
B2B
EdTech platform
UK & USA

The problem
DT+ faced challenges in presenting content efficiently to various users, complicating the user experience and increasing operational complexity. The platform required a consistent, intuitive interface for users to easily find and utilise the diverse range of educational content.


The objective
The primary goal was to rework the user experience by simplifying the presentation of content, creating a consistent interface for all users, and ensuring accessibility. This included developing a comprehensive design system and front-end framework to enhance usability and appeal to a broader audience.

Need help testing and optimising your product?
We can help you rework the UX/UI of your business critical tool through intuitive UI design patterns.
The approach
Conducted customer interviews to understand user needs.
Simplified customer personas from many subsets to two main categories.
Developed a clickable prototype and conducted user testing.
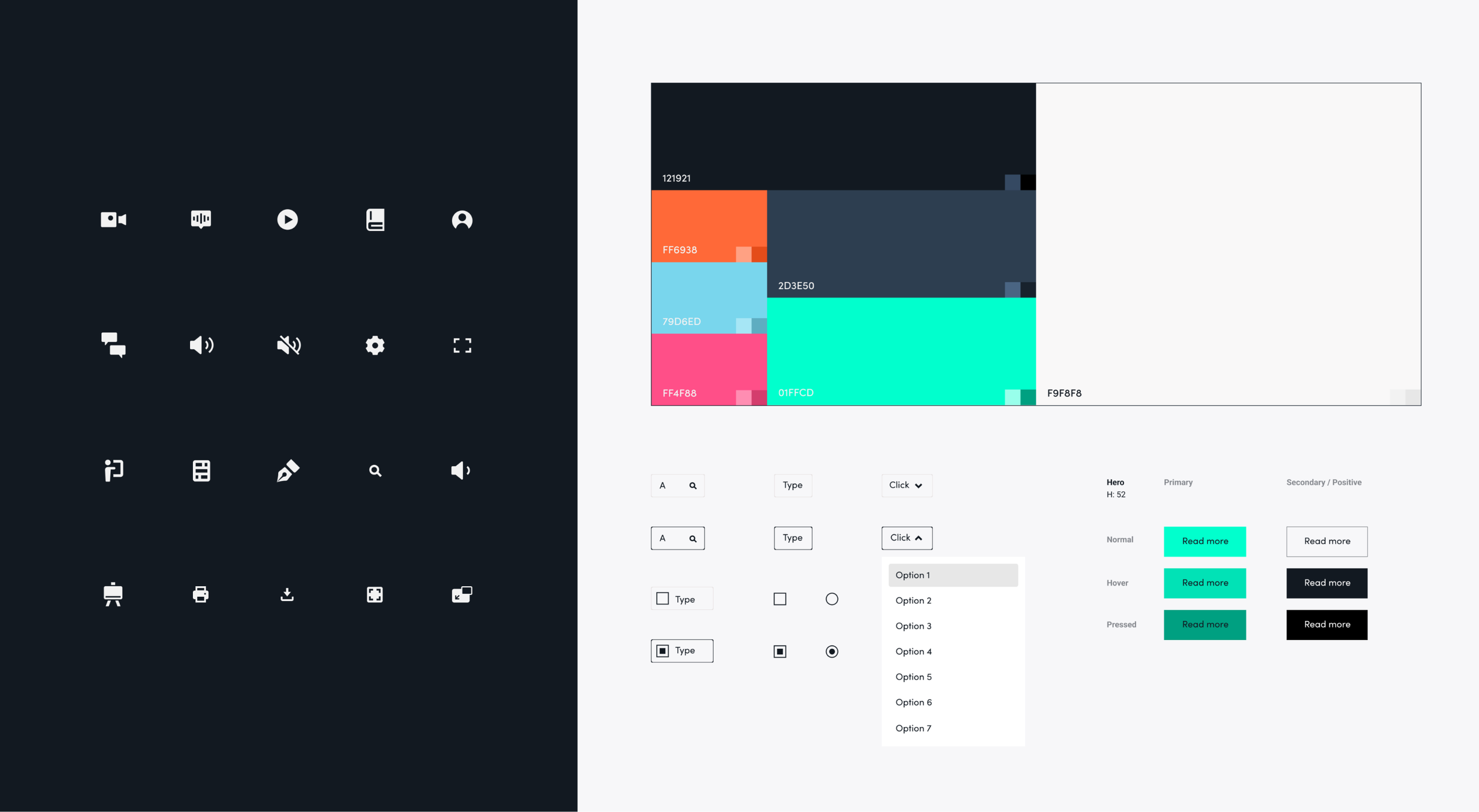
Created a complete design system detailing elements and components for all screen sizes through effective and consistent UI design patterns.
Rolled out a front-end templating framework for in-house engineers.
Focused on accessibility, adapting the website for screen readers and updating the accessibility statement.
Collaborated closely with DT+ during the development phase to ensure a polished final product.


“The team immediately gave us confidence they were the right choice to support our business in one of the biggest projects we’ve ever undertaken.”
— Nick Myers, Director of Digital Technology, Digital Theatre+
The result
Positive feedback from educators on the improved user experience.
Easier navigation and more efficient interface for users.
Enhanced content organisation, allowing users to find relevant materials quickly.
Expanded customer base due to improved accessibility features.
Increased satisfaction among users, with reports of a less cluttered and more intuitive platform.
4m+
Users
5/5
Clutch review
Need help testing and optimising your product?
Whatever your business objective — reducing operational costs, increasing efficiency, improving customer satisfaction or increasing revenue — we can help you achieve your digital ambitions through impactful UI design patterns.